Whenever you open your browser to search for something in Google, you most likely expect to see a list of search results in your own language. As a matter of fact, that’s exactly how Google’s algorithm has been designed to work – in a matter of milliseconds, it identifies a user’s preferred language before displaying a list of search results that is ordered by ranking.
Language prioritisation is unquestionably a key element in any such user experience. If a user searches for something and Google displays results in different languages, they might assume that there is something amiss in the function of the search engine itself. To identify the user’s language, Google relies on several factors such as past search results, browser settings and geolocation, to name just a few.
For those of us who work in SEO, marketing or localisation, it’s important to consider that before actually deciding where to rank a page, Google first conducts a real-time analysis on the user’s query to determine their preferred language. In other words, if your website is only available in English, it is unlikely to appear in search results in most other countries around the world.
Now, if you have decided to invest time and money in translating your content into other languages, this blog sets out a series of technical aspects that may improve the localisation of your website.
URL structure
The way you structure URLs for your multilingual website can help the user to quickly identify which language they’re using. For instance, if they are browsing the Swedish version of your website, your URL might look something like this…
- www.yourwebsite.com/se/products
- se.yourwebsite.com/products
… and you can simply switch to alternative URLs to let users know they are in the German version instead.
- www.yourwebsite.com/de/products
- de.yourwebsite.com/products
The first of these examples used to indicate the language of your website is known as a subdirectory, while the second is called a subdomain. Each method has its own pros and cons, and both ways are widely used across the web.
| Subdomain | Subdirectory | |
| Advantages | – easy to configure – allows webmaster tools for geotargeting – can use different server locations – easy separation of sites | – easy to configure – allows webmaster tools for geotargeting – low maintenance (same hosting service) |
| Disadvantages | – users might not recognise geotargeting from the URL alone (is “de” the language or country?) | – users might not recognise geotargeting from the URL alone – single server location separation of sites is more difficult |
Don’t let Google index automated translations
As you have probably seen, Google Chrome has a translation function that allows users to machine translate a page into almost any language. The question is, can Google index these automated translations?
The short answer is yes. This doesn’t mean that your site is being translated all the time, though, because Google will only run this function under very specific circumstances:
…If there aren’t enough high-quality and relevant results for a query in the user’s language, Google Search results can include results from pages in other languages, with the title and snippet translated to the language of the user…
Ultimately, when a user clicks on that search result, it will send them to a machine-translated version of your page. But do you really want to present this raw content to potential users?
At Sandberg, we believe that good content is vital to creating confidence in a brand, which is why we recommend blocking Google from indexing automated translations.
How can you do so? You can instruct your web master to add a directive called the “notranslate” attribute that looks like this: <html lang=”en” class=”notranslate”>. Implementing this on your website will mean that Google cannot automatically translate your pages.
Hreflang tag
The hreflang tag is an HTML attribute and another key component in technical SEO localisation. You can use this tag to tell Google how a webpage should be geographically and linguistically targeted.
A hreflang tag is built using the following variables:
| Language | The supported language code comes from the ISO 639-1 classification list. |
| Extended language tag | In some cases, the language tag can be extended using subtags. For example: – zh-yue: Cantonese Chinese – ar-afb: Gulf Arabic |
| Script | In other cases, the language tag can be extended using a script – a subtag introduced in RFC-46464, derived from the ISO 15924 classification list. For example: – uz-Cyrl: Uzbek in Cyrillic script – uz-Latn: Uzbek in Latin script |
| Region | Region codes are taken from the ISO 3166-1 alpha-2 list and along with the language tag. |
| Variant | The variant subtag can be used to indicate dialects, or script variations that aren’t covered by the language, extended language tag or region tag. |
| Extension | Extension subtags allow for the language tag to be extended, for example by using the extension tag “u”, which has been registered by the Unicode Consortium to add information about the language or locale behaviour. |
The tag should always follow the following format:
{language}-{extlangtag}-{script}-{region}-{variant}-{extension}
The most popular formulation of this attribute contains just two variables:
{language}-{region}
When implemented correctly, it should look something like this:
<link rel="alternate" hreflang="en-gb" href="https://yourwebsite.co.uk" />
<link rel="alternate" hreflang="en-us" href="https://yourwebsite.com" />
<link rel="alternate" hreflang="de-de" href="https://yourwebsite.de" /> As it is easy to make mistakes when implementing hreflang tags on your site, we recommend using this trusty hreflang tag generator.
Which homepage for your international users?
This question is particularly pertinent for big companies operating across multiple countries and languages. In this context, most companies have already localised their website into multiple languages, so the decision here relates to what exactly you should present to a potential user.
If a user based in the US opens Google and enters apple.com, does that necessarily mean they want to see the US English version of this webpage? It’s possible that they are local but actually require the Spanish or Chinese version, or perhaps they are a tourist looking for information in a language from further afield.
Ultimately, you’ll need to decide how to handle language selection and recognition for your homepage. There are different ways of formulating this very important page on your website:
- Show all users the same content
- Let users choose their preferred country/language
- Serve the content based on their location/language settings
Showing the same content globally
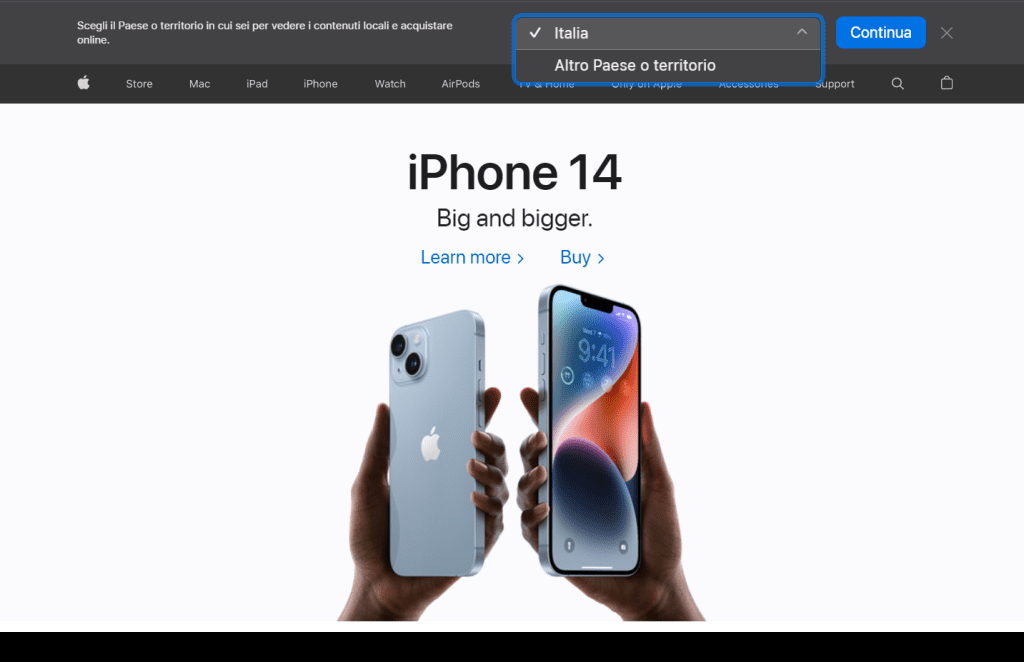
If you open a private browser and go to www.apple.com you will be redirected to Apple’s international homepage. But as you can see, their site is intelligent enough to detect where you’re from and suggest a more appropriate version for you.

Letting the user choose their preferred language/country
If you go for this option, a country/language selector will be presented on your homepage for the user to choose which content they want to see.

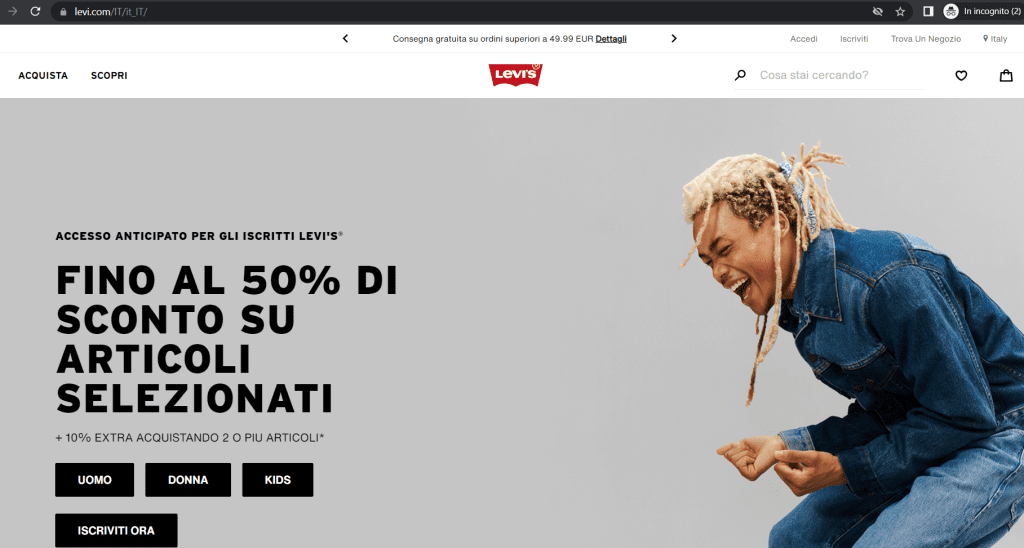
Serving content based on the user’s settings
The third option involves serving content to your users depending on their location and language settings. If you open a browser and go to www.levis.com, you’ll most probably be automatically redirected to the local version of that site.

In this article, we’ve dived into the depths of website localisation, demonstrating how language recognition plays an essential role in the structural framework of an international website.
Just as your tongue can become twisted when you speak multiple languages, the same could happen to your website if you don’t consider this technical side of SEO.
If you’re about to send your web content for translation or have already built a global website but are unsure of how it performs across languages and regions, we recommend double-checking the points we’ve listed with a localisation expert.




